
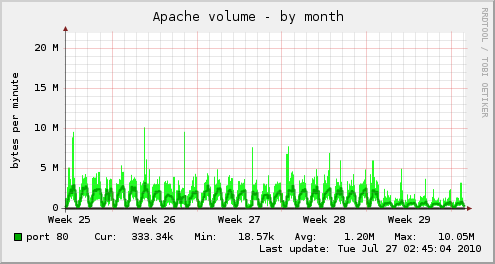
Mit der Umstellung meines Themes habe ich vor einer Woche experimentell das jQuery Plugin „Lazy Load“ ausprobiert und gestern ist mir etwas in der Serverstatistik aufgefallen. Mein Blog ist mit seinem „enormen“ Besucherandrang der Hauptverursacher allen Traffics und seit der Theme Umstellung inkl. Lazy Load (das Javascript sorgt dafür, dass Bilder erst geladen werden, wenn man sie sehen kann, d.h. alles unterhalb der ersten Bildschirmseite bleibt erstmal ungeladen) verbrauchen wir deutlich weniger Traffic und das Blog lädt schneller.
Ein bisschen kann man das auch in den Webmaster Tools sehen …

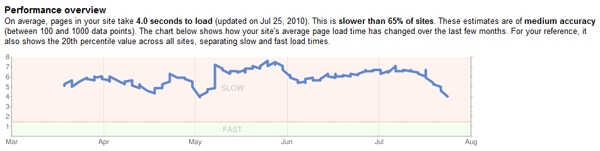
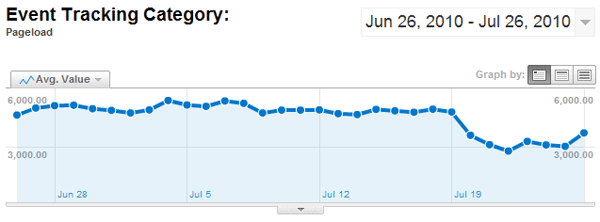
… ganz besonders deutlich wird es aber in Google Analytics mit dem ich u.a. messe wie lange es dauert bis eine Seite komplett geladen ist.

Fazit
Das Plugin (und auch das schlankere Theme) wirken Wunder und ja, ich weiß wie groß mein vorheriger Header war und wie viel alleine das nun spart ;-)
P.S.: Gibt’s auch als WordPress Plugin, wenn man sich nicht die Mühe machen will das eigene Theme zu editieren.
Kommentare
2 Antworten zu „jQuery Lazy Load Plugin als Webseitenturbo?“
Geile Sache. Könnt ich mir auch mal überlegen!
Das Plugin scheint nicht zu funktionieren!